How to set up PopUp triggering On Object Click?
If you want PopUp to be triggered by clicking the object, there are basically two ways to do it, however in both cases you’ll have to use some easy coding.
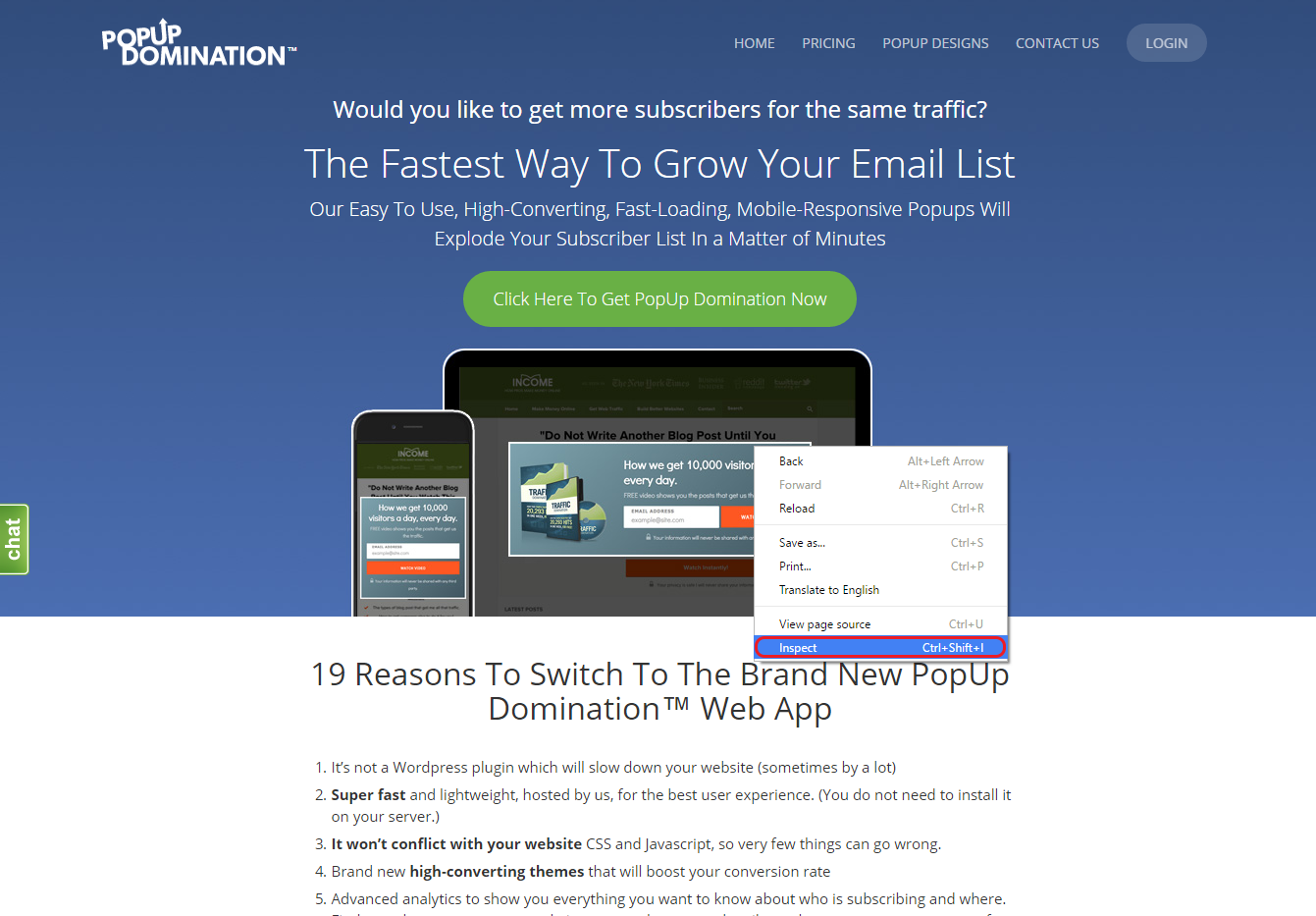
1. Let’s say, we want PopUp to trigger when someone click on the website top, we right click on the object we are interested in and click Inspect (Chrome) or Inspect Element (FireFox, Edge):

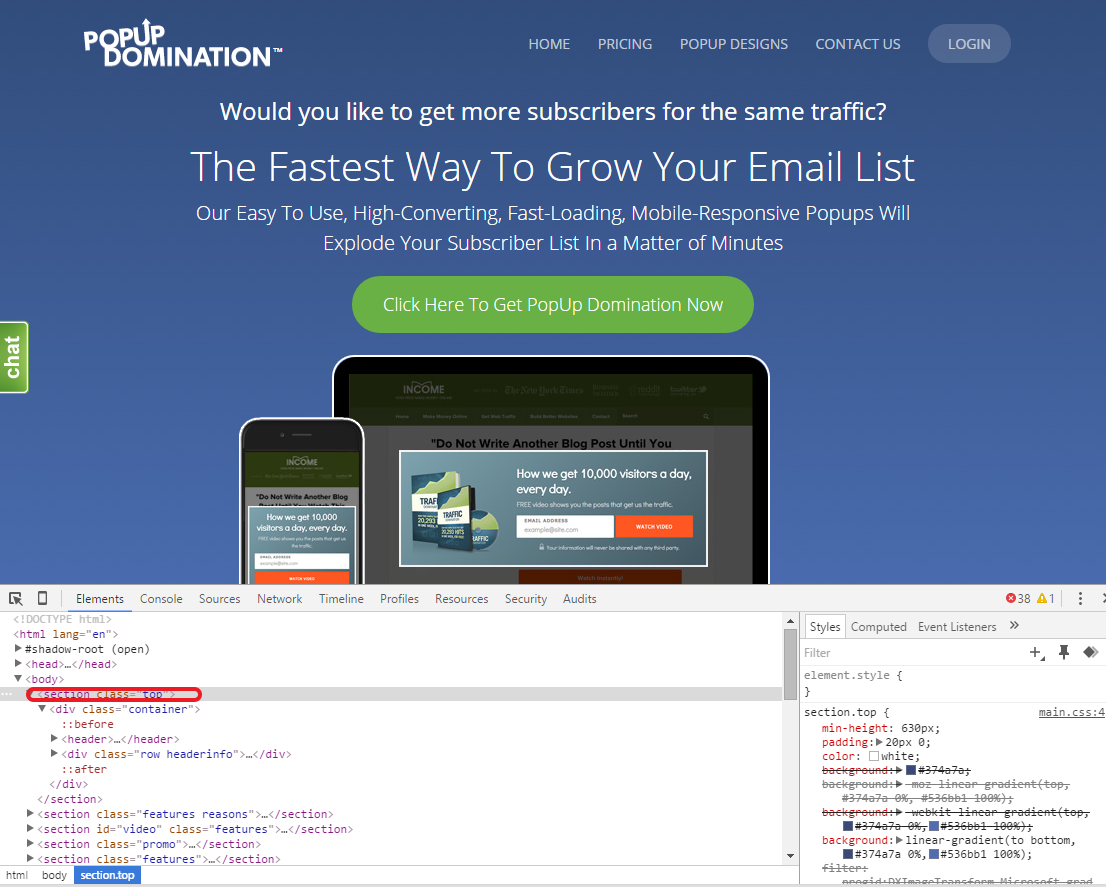
2. In the HTML we look for class that is associated with the object we’re interested in. In our case it’s top:

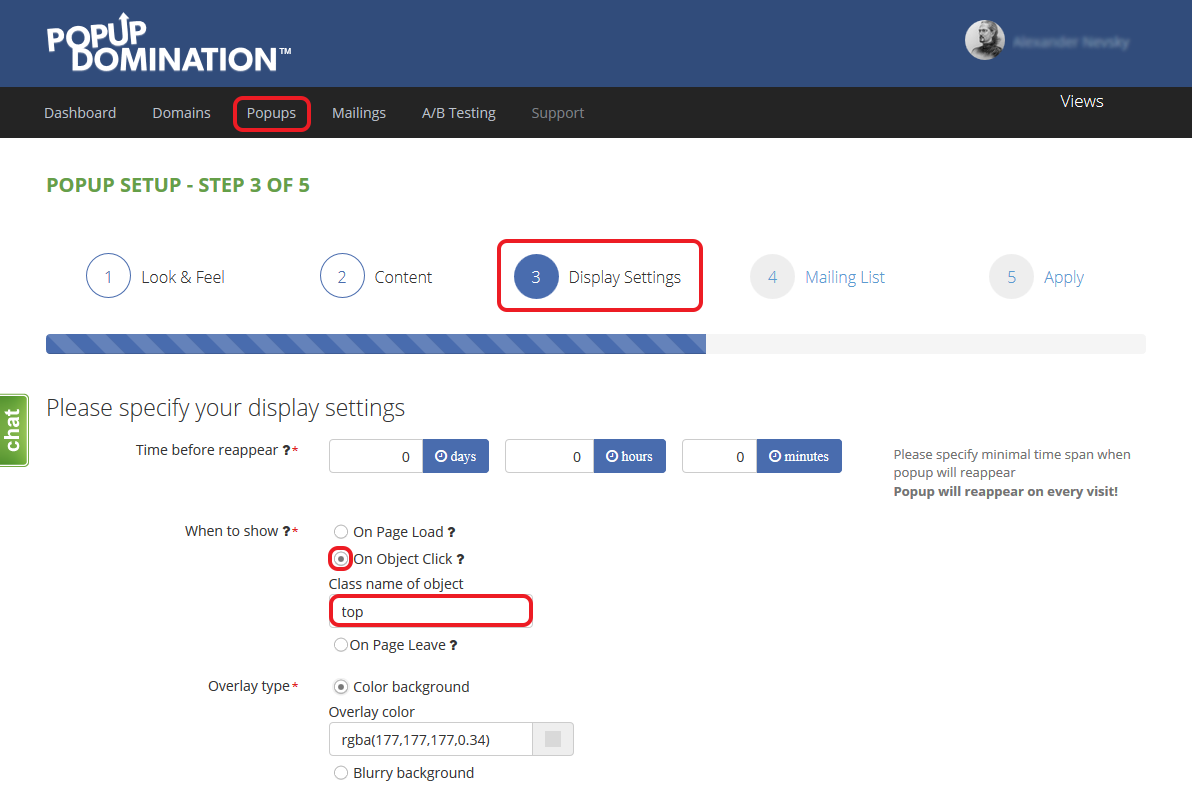
3. Now we go to PopUp Wizard and in Step 3 at When to show choose On Object Click and type the class name top in input field. That’s it!

1. If your website platform allows some custom HTML you can make your own Object Class name. Let’s say, we want to PopUp to appear, when someone clicks the advertising image named ad_image.png and it’s stored at http://popupdomination.com/images/03/ . We add the following line in our page: <a class=”popdom” href=”#”><img src=”http://popupdomination.com/images/03/ad_image.png” alt=”umbrellas with 50% discount” width=”425″ height=”319″ /></a>. Where:
-
<a class=”popdom” href=”#”> – we tell that Class name will be popdom and there’s no link attached;
-
<img src=”http://popupdomination.com/images/03/ad_image.png” – we tell the address of the image;
-
alt=”umbrellas with 50% discount” width=”425″ height=”319″ /> – tell the alt name, dimensions of image and close the script;
-
</a> – we close the class.
Note: <img class=“popdom”> without <a> and </a> is also acceptible, however with </a> the cursor changes on hovering object such visitor sees, that object is clickable.
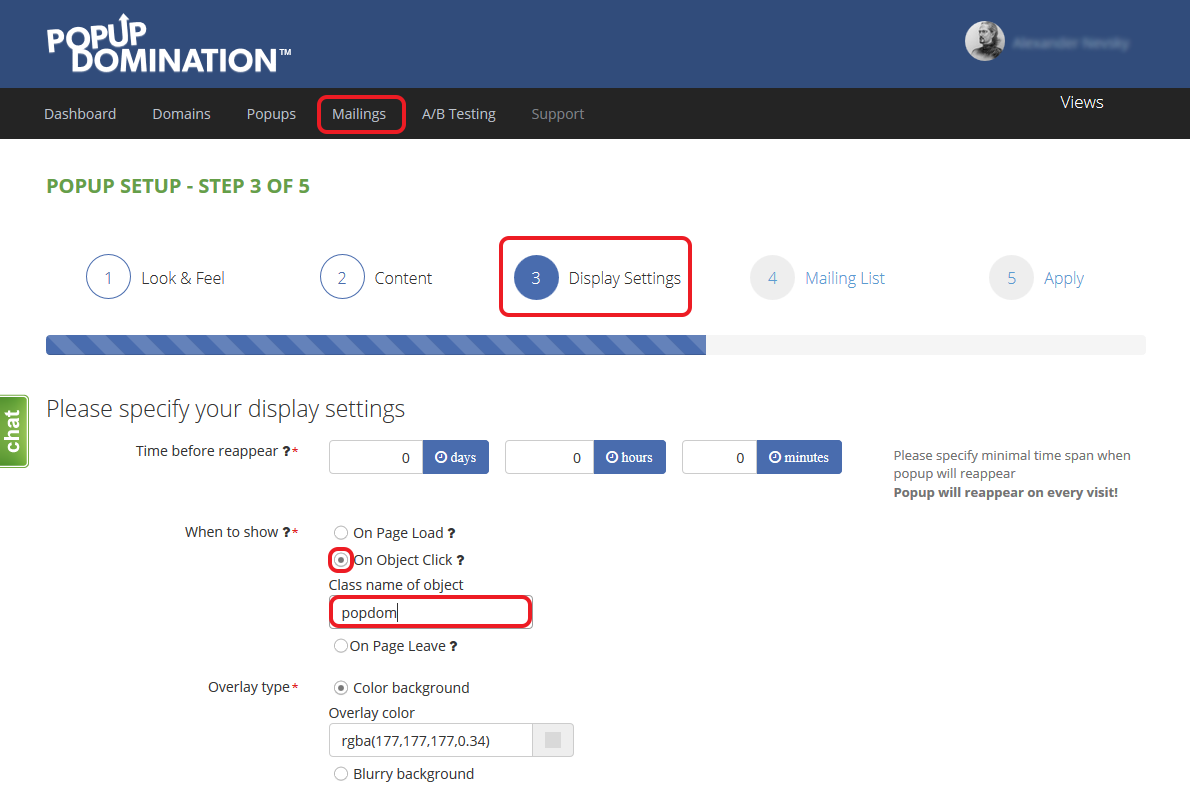
2. Now we go to PopUp Wizard and in Step 3 at When to show choose On Object Click and type the Class name popdom in input field. That’s it!