How to integrate MailChimp using Custom Form HTML Code
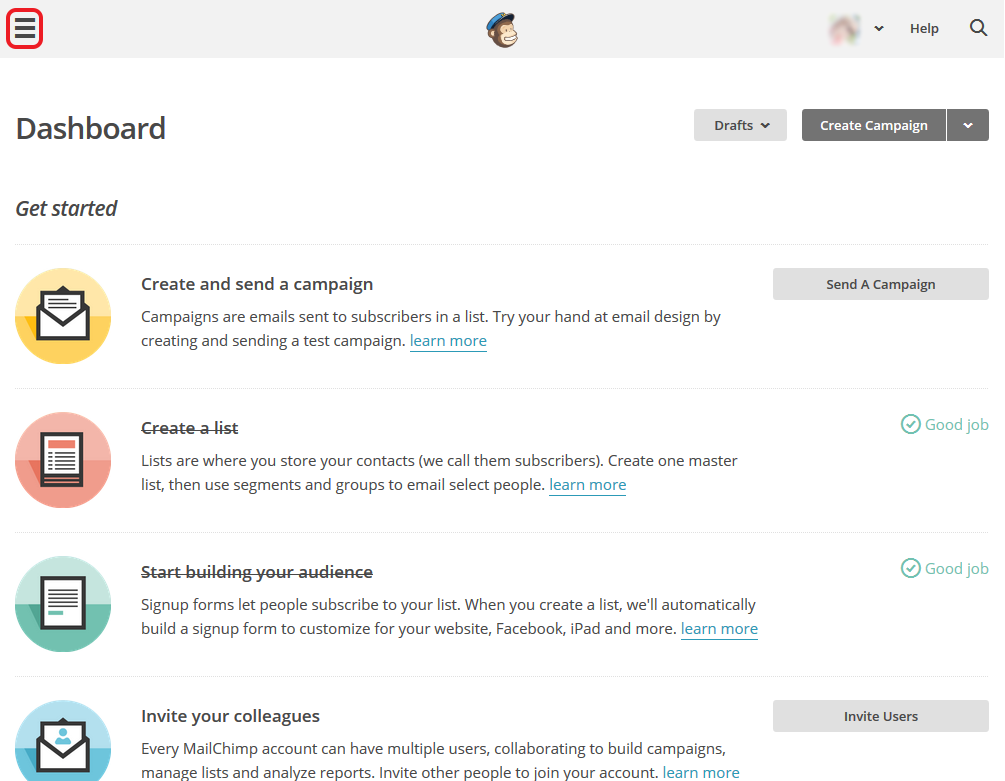
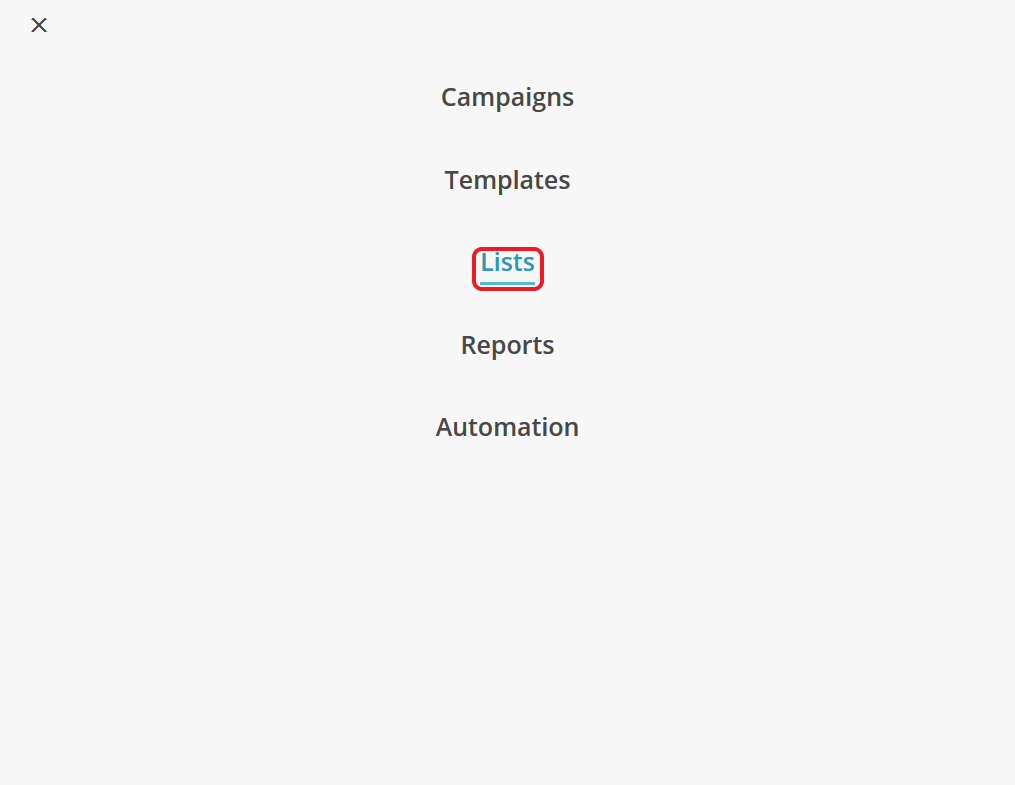
1. Go to Hamburger Menu and choose Lists:


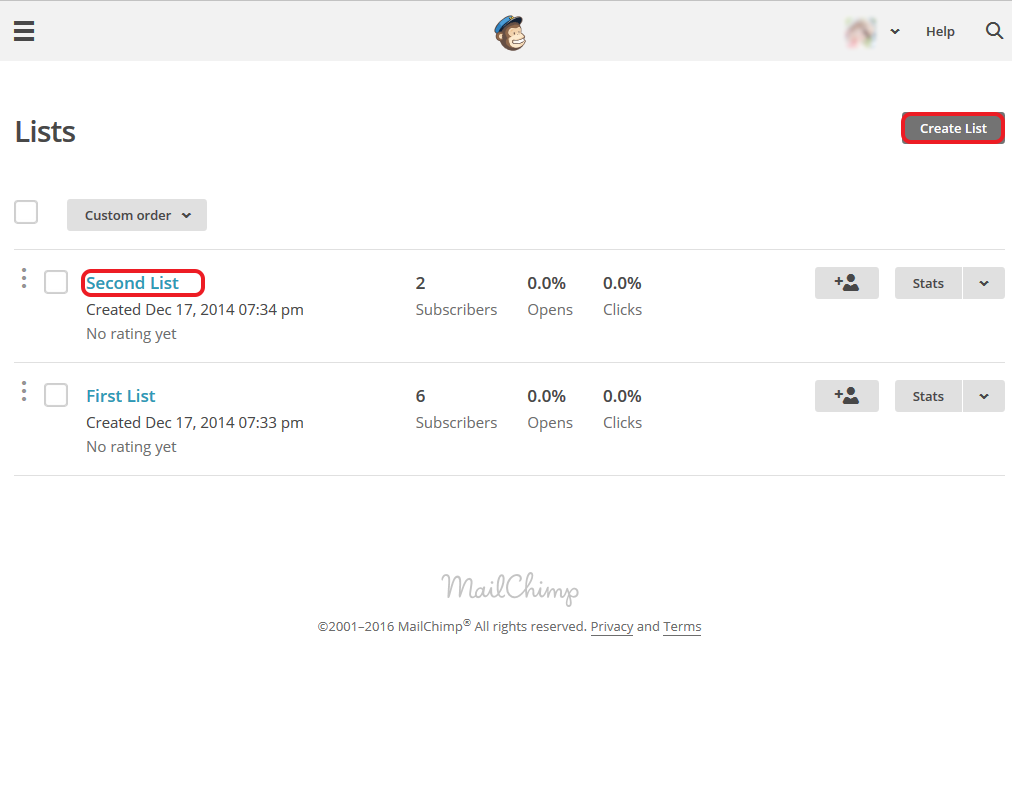
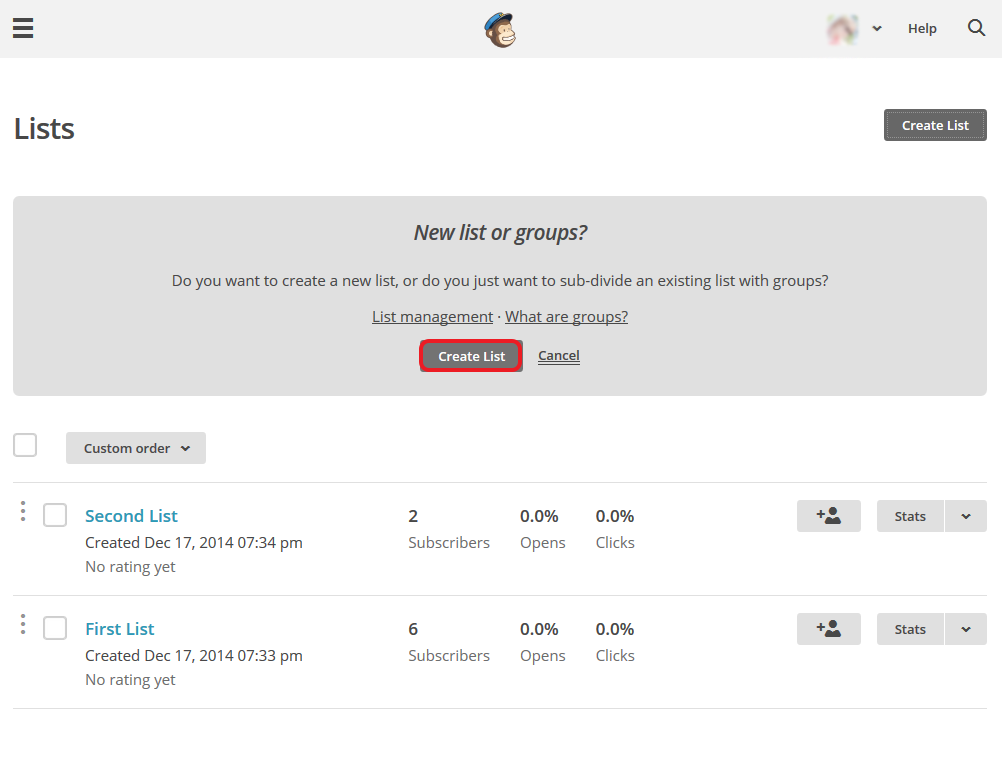
2. If you already have created mailing lists, choose which will be the one to collect emails from PopUp Domination. If not, click Create List:

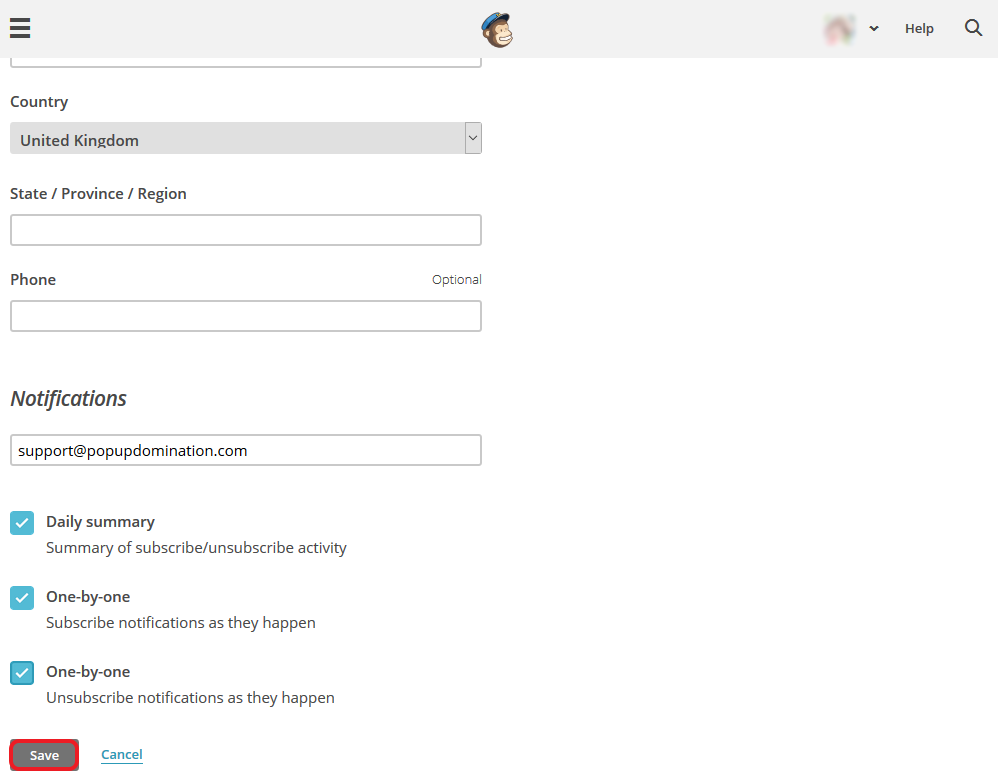
2.1. Click Create List again, in next window fill out the fields and click Save:


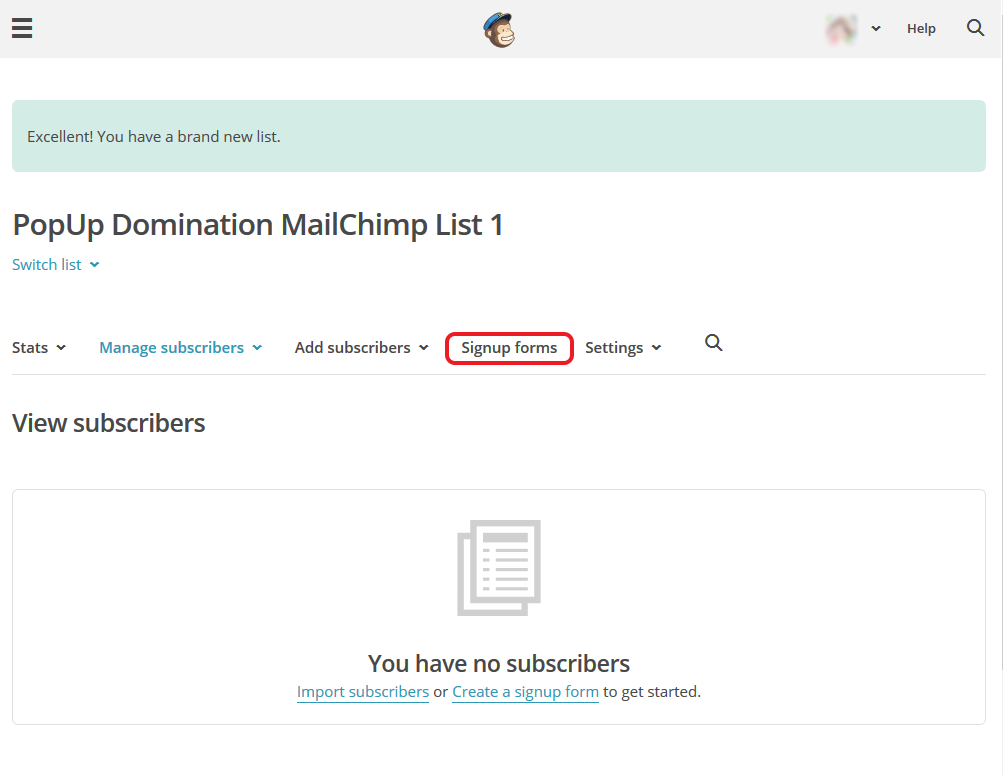
2.2. Once you created the list, click Signup forms:

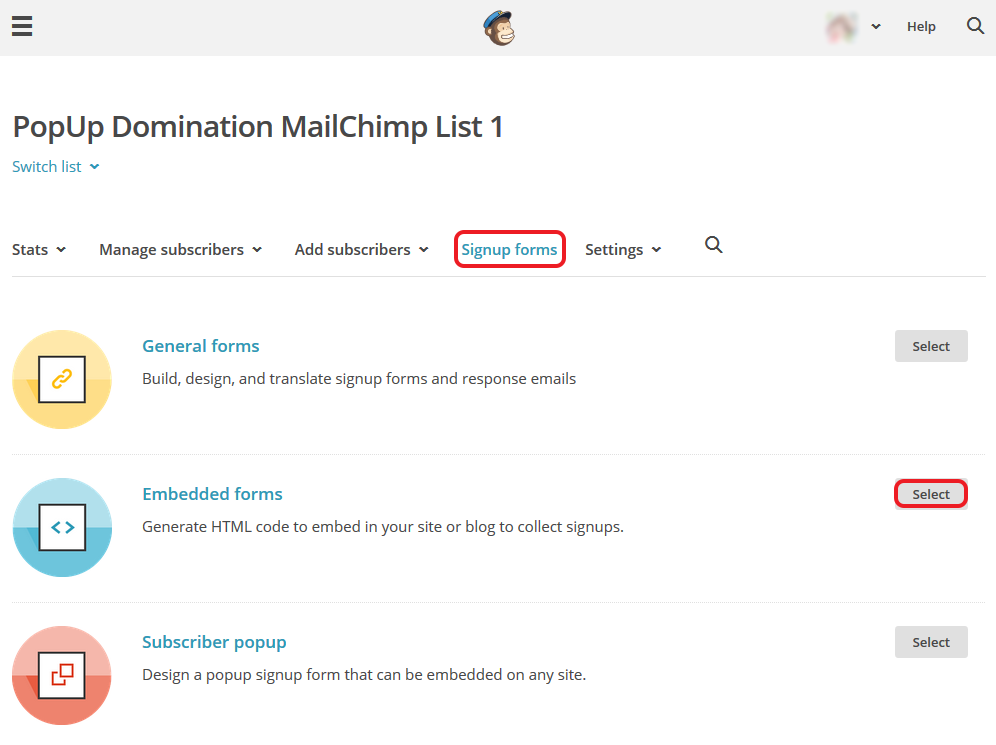
3. Choose Embedded forms:

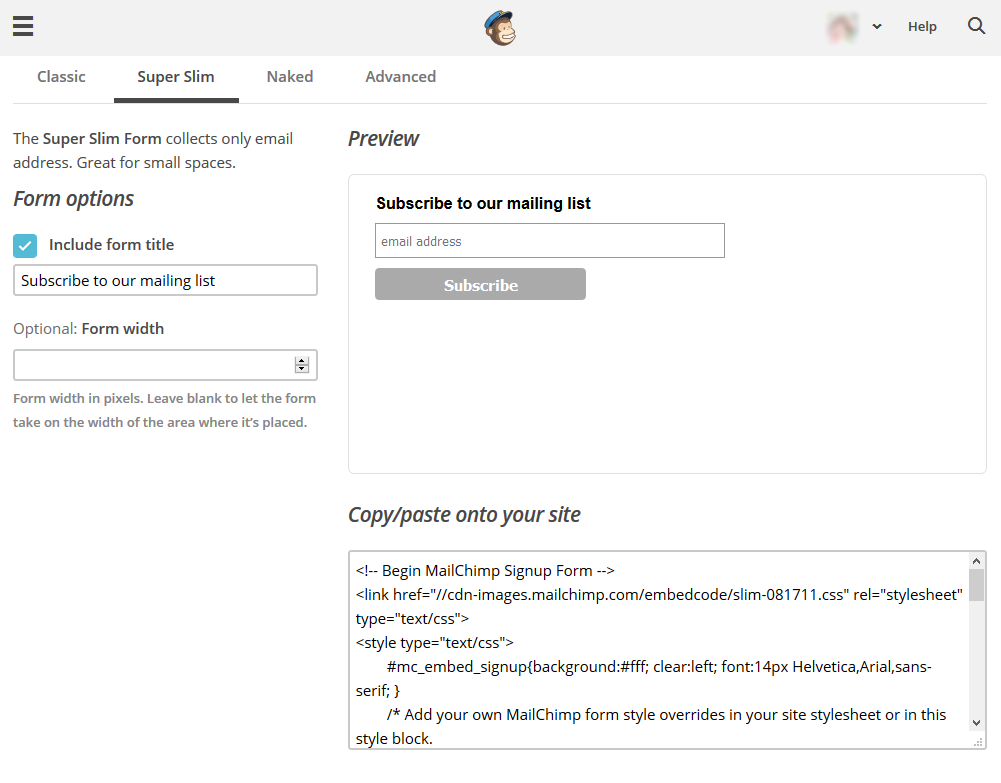
4. Create your Custom Form. Don’t be bothered by design, PopUp Domination will override it, but be sure, that you have the same input fields, that you’ll have in your PopUp. When this is done, select and copy the Custom Code:

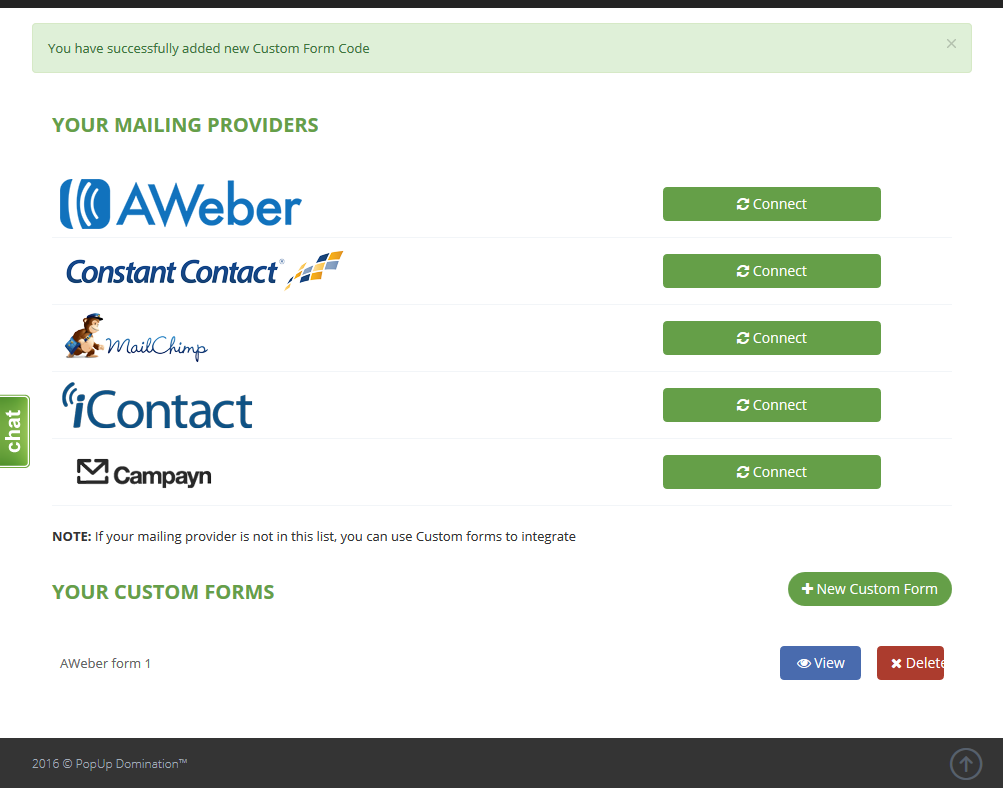
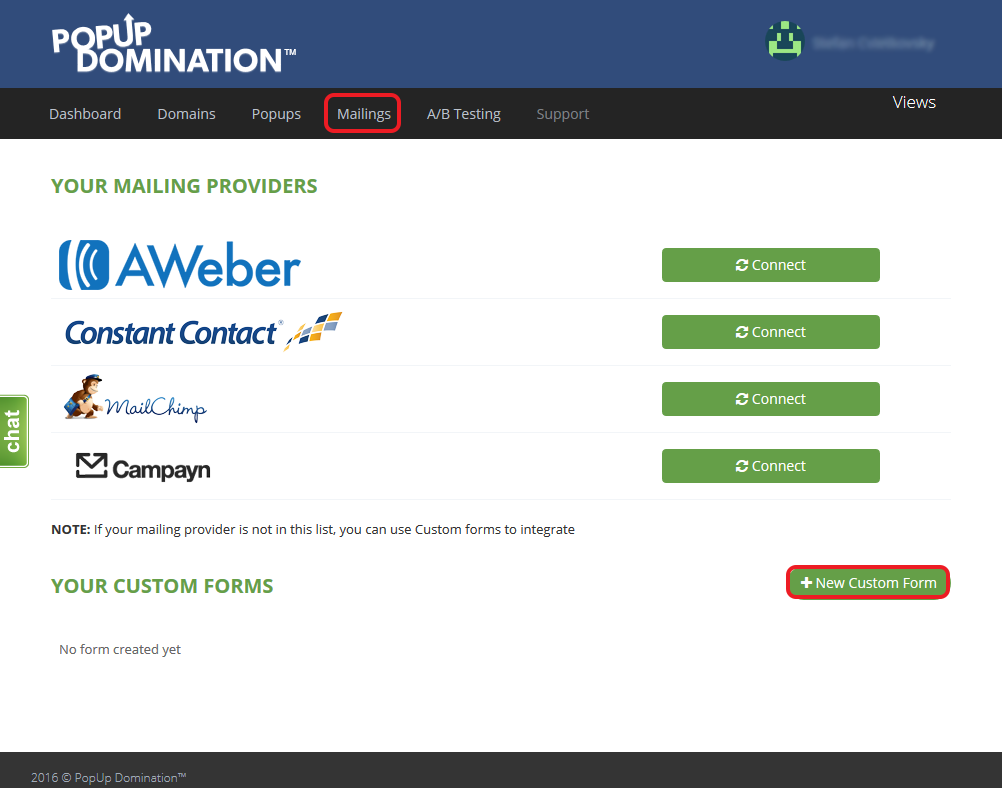
5. Go to PopUp Domination Mailings page and click +New Custom Form button:

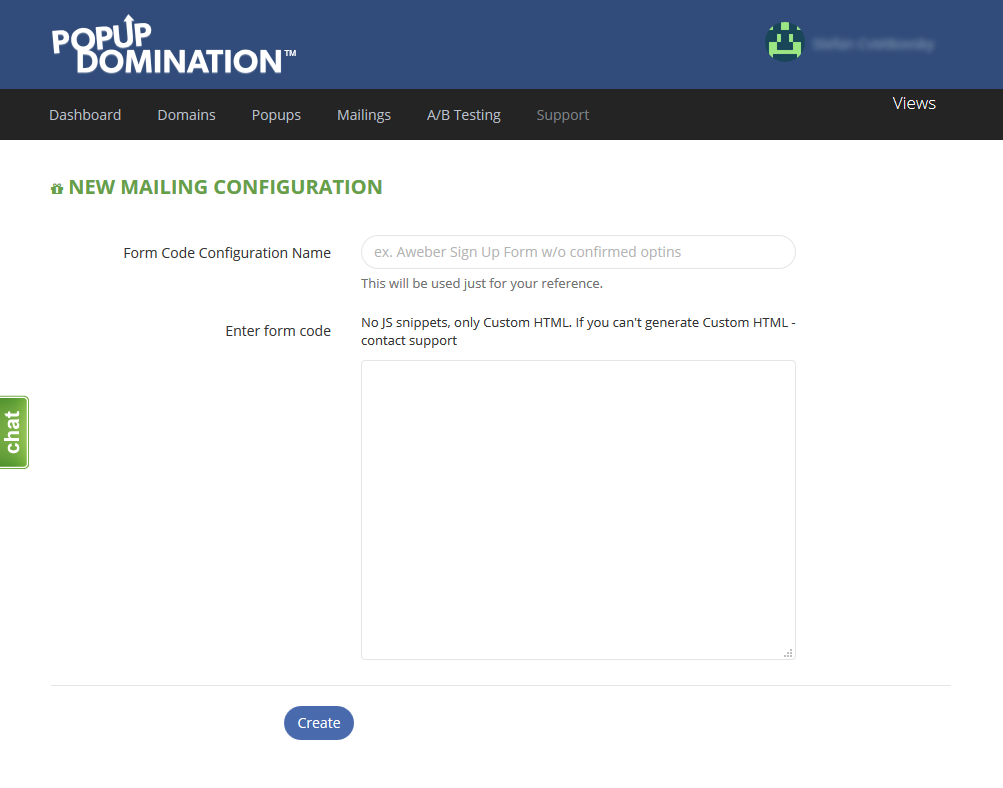
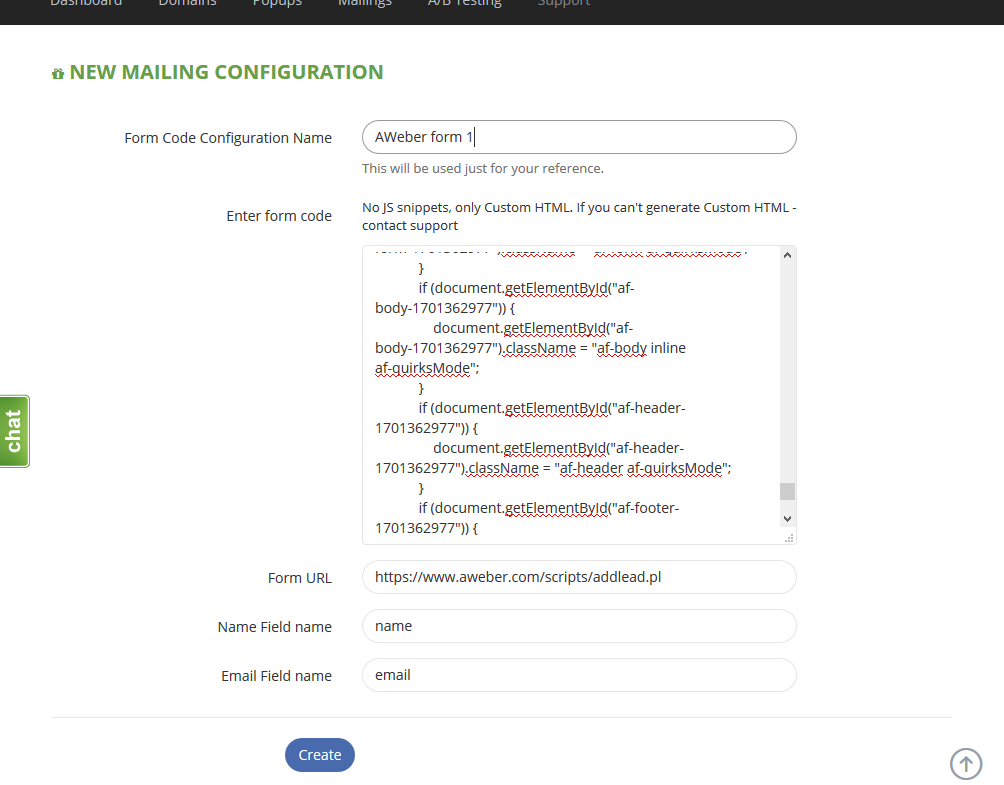
6. Type the name of your Custom Form, Paste the Code and click Create:

7. Check if the Input Fields are found correctly and click Create:

8. When the Custom Form is Integrated, you will see your Custom Form in Custom Forms section: