How to integrate Google Tag Manager with Weebly web platform?
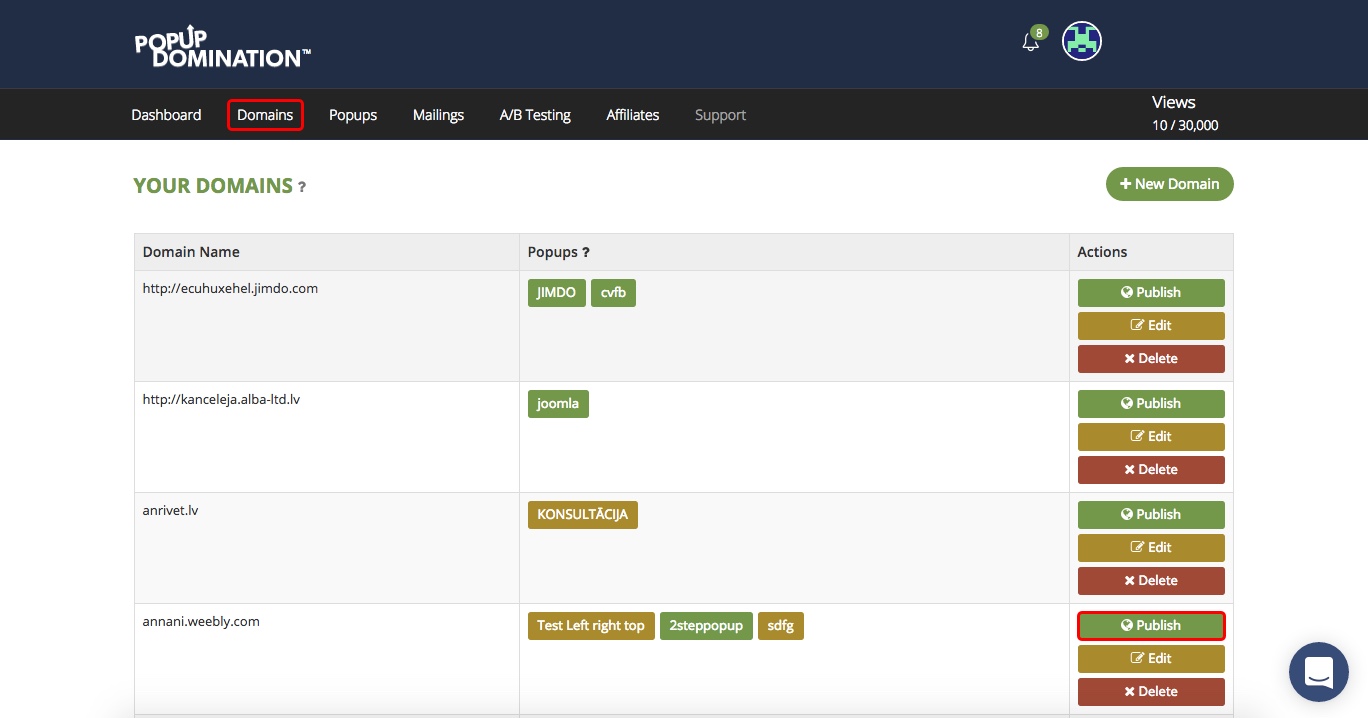
1. First, you have to acquire script from PopUp Domination. Go to Domains, choose your Weebly domain which you are going to integrate with PopUp Domination and click Publish:

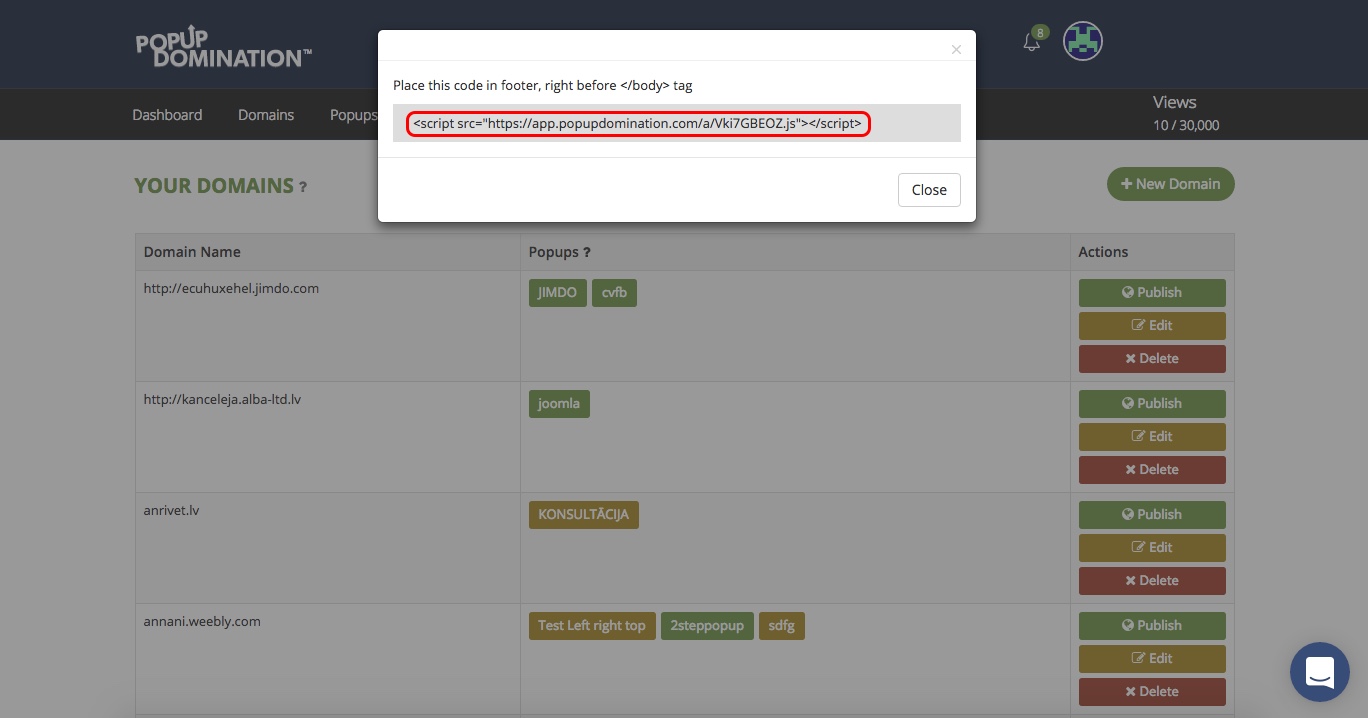
2. Select and copy the script:

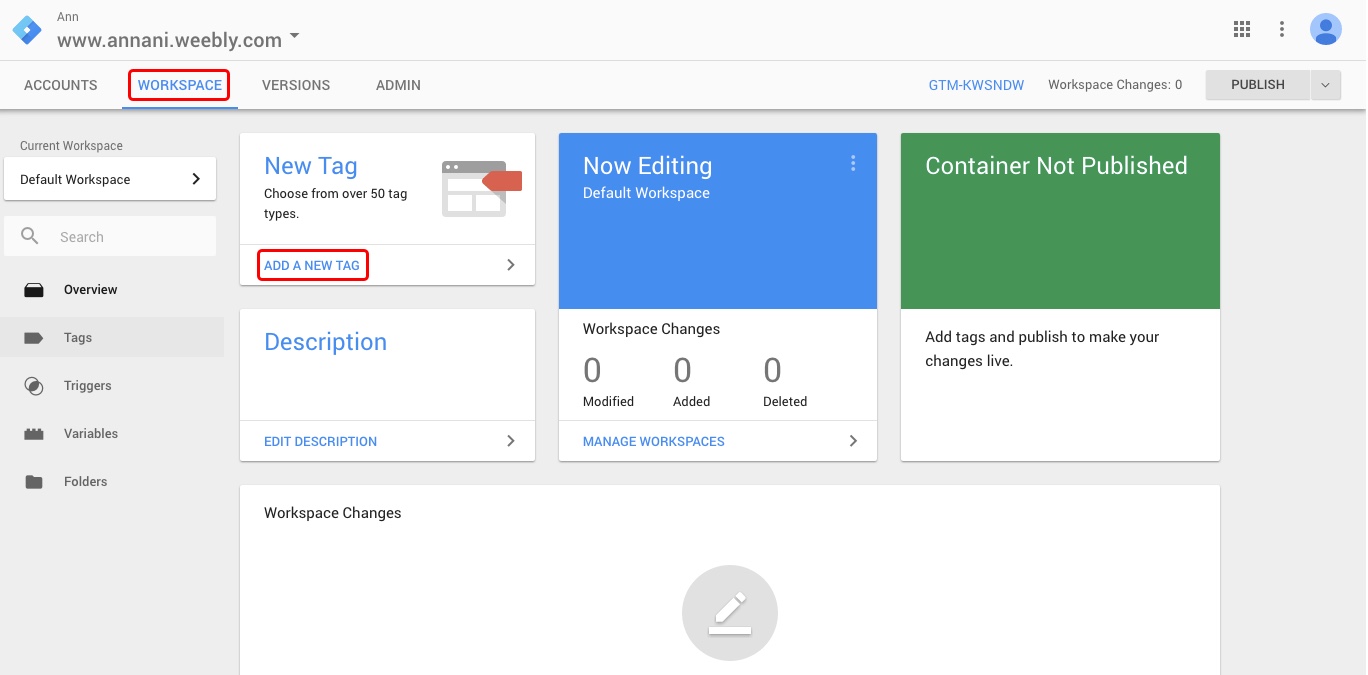
3. In Google Tag Manager choose your Container. After you have done that, Click Workspace. Then Add New Tag:

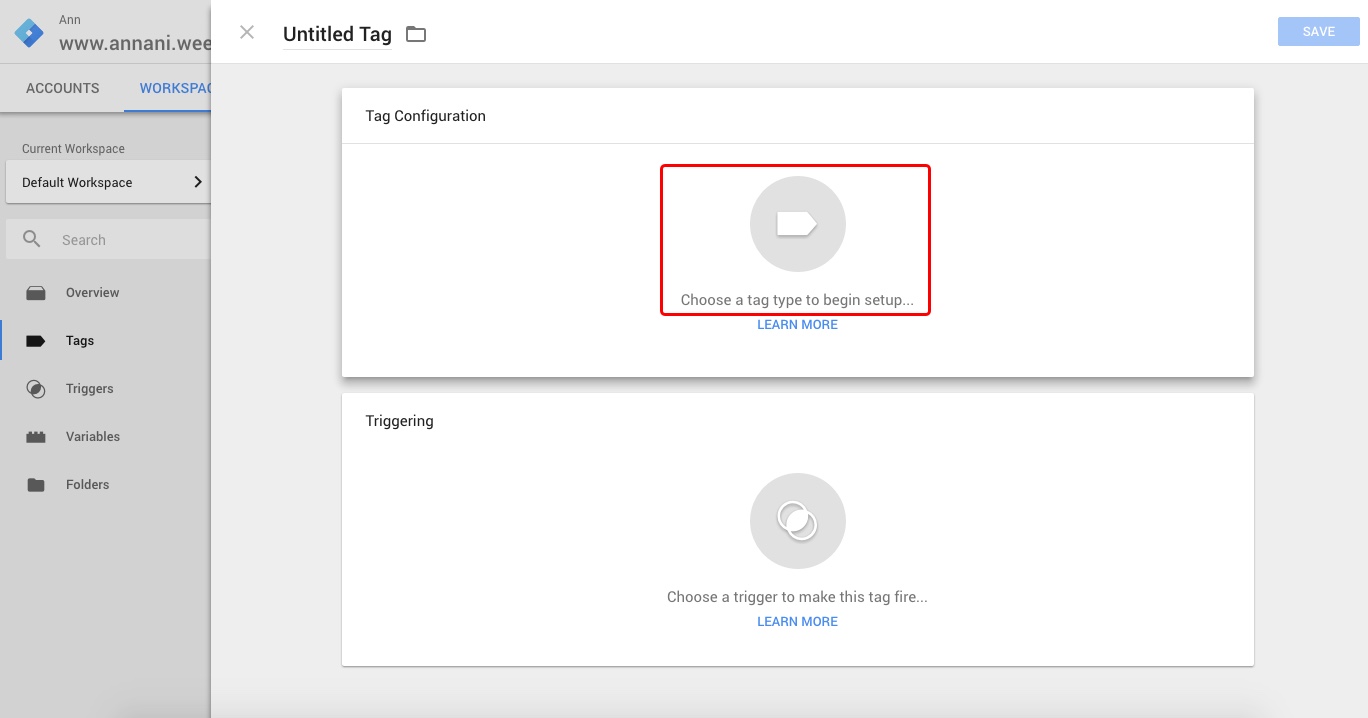
4. Choose a tag type to begin setup:

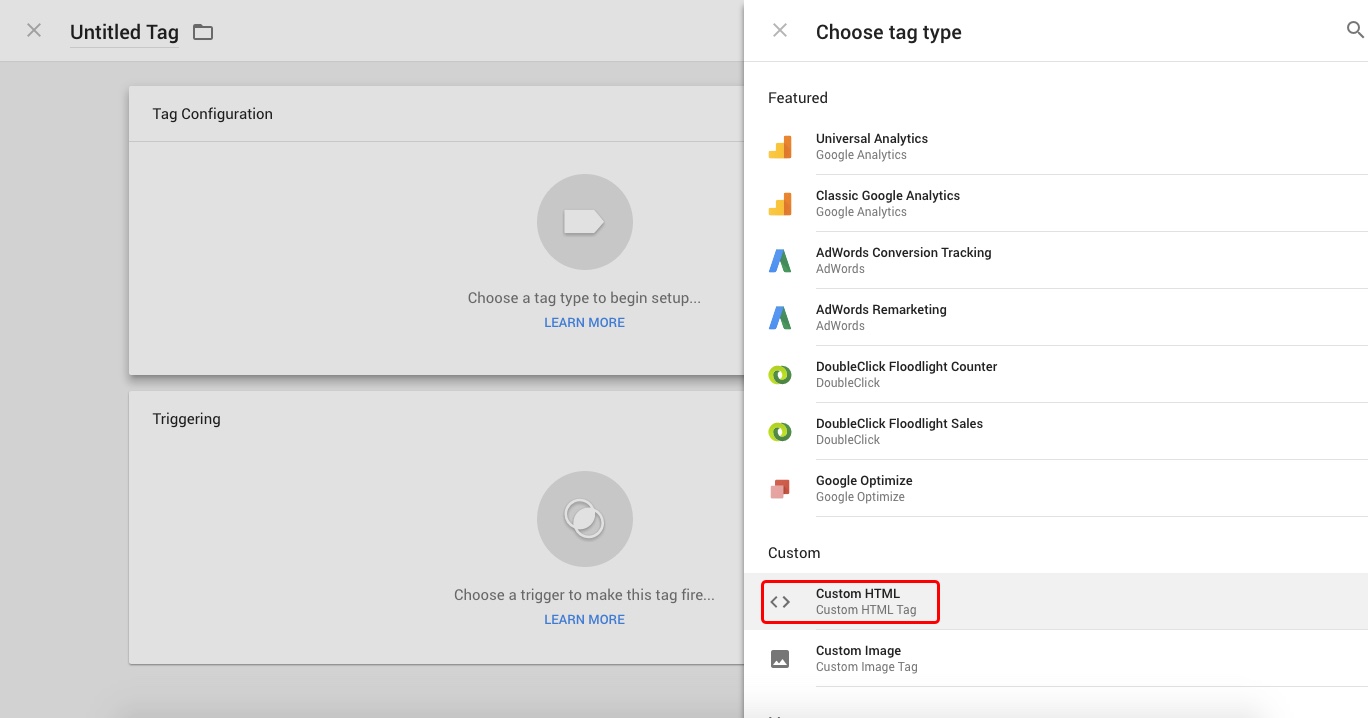
5. Choose the tag type – Custom HTML Tag:

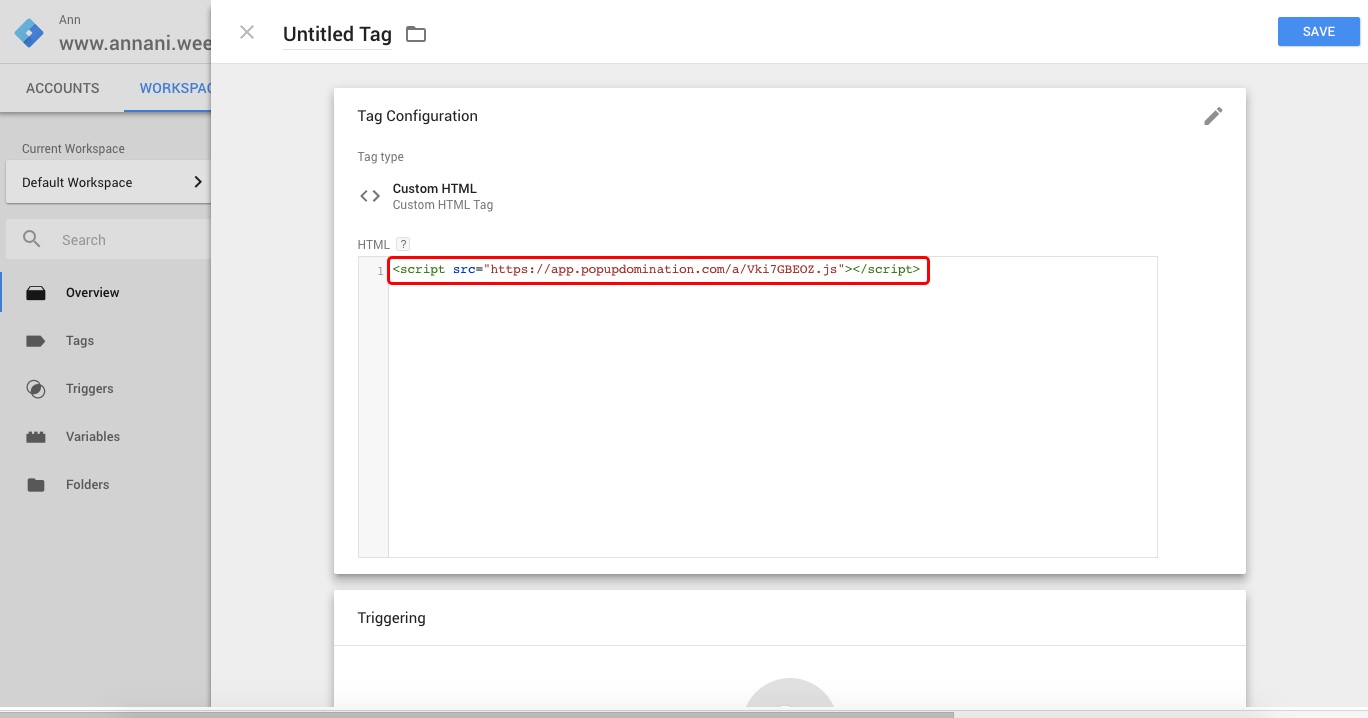
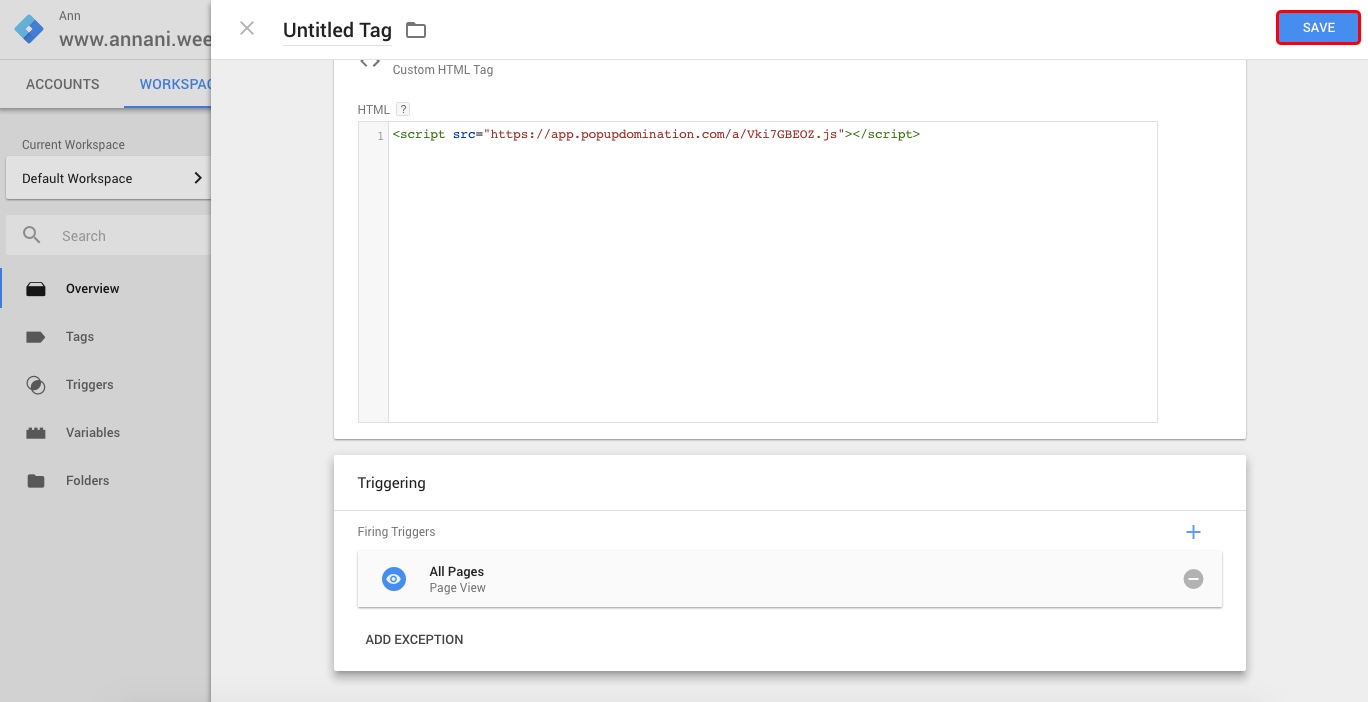
6. Paste your PopUp Domination script and scroll down:

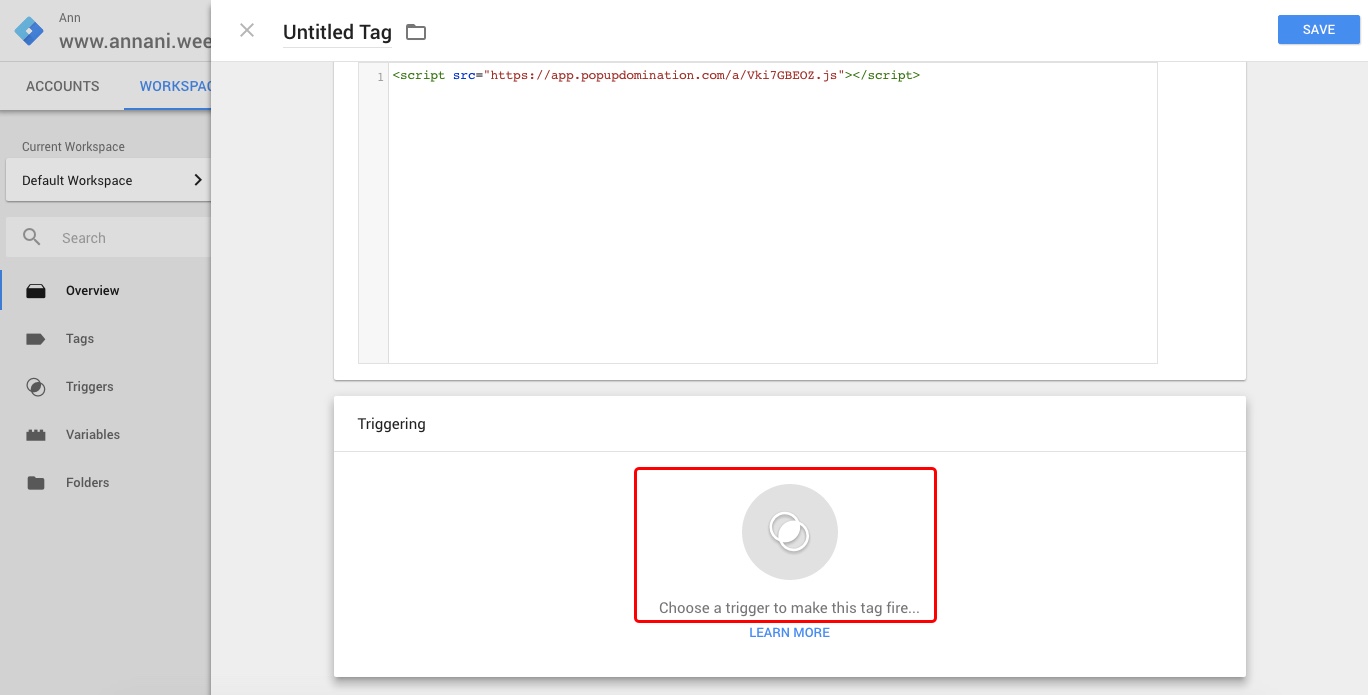
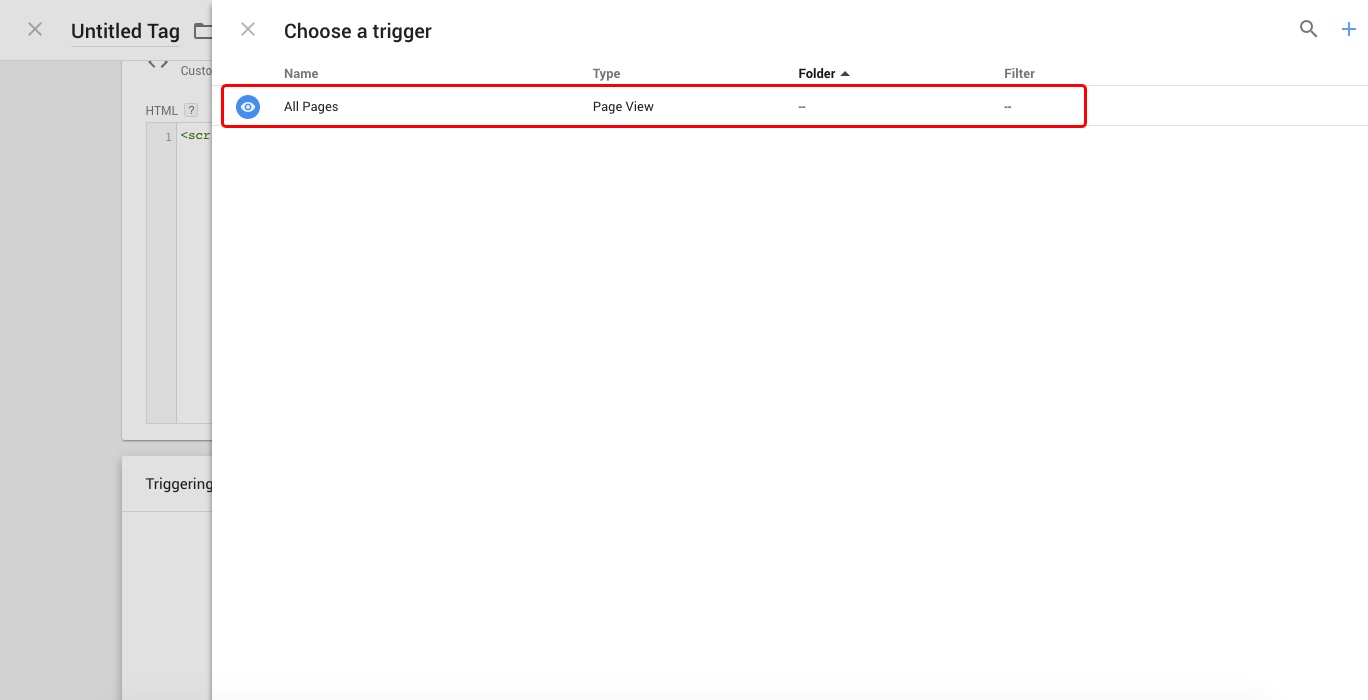
7. Choose a trigger for your tag:

8. Choose where your PopUp will fire and click Create tag:

9. Click Save:

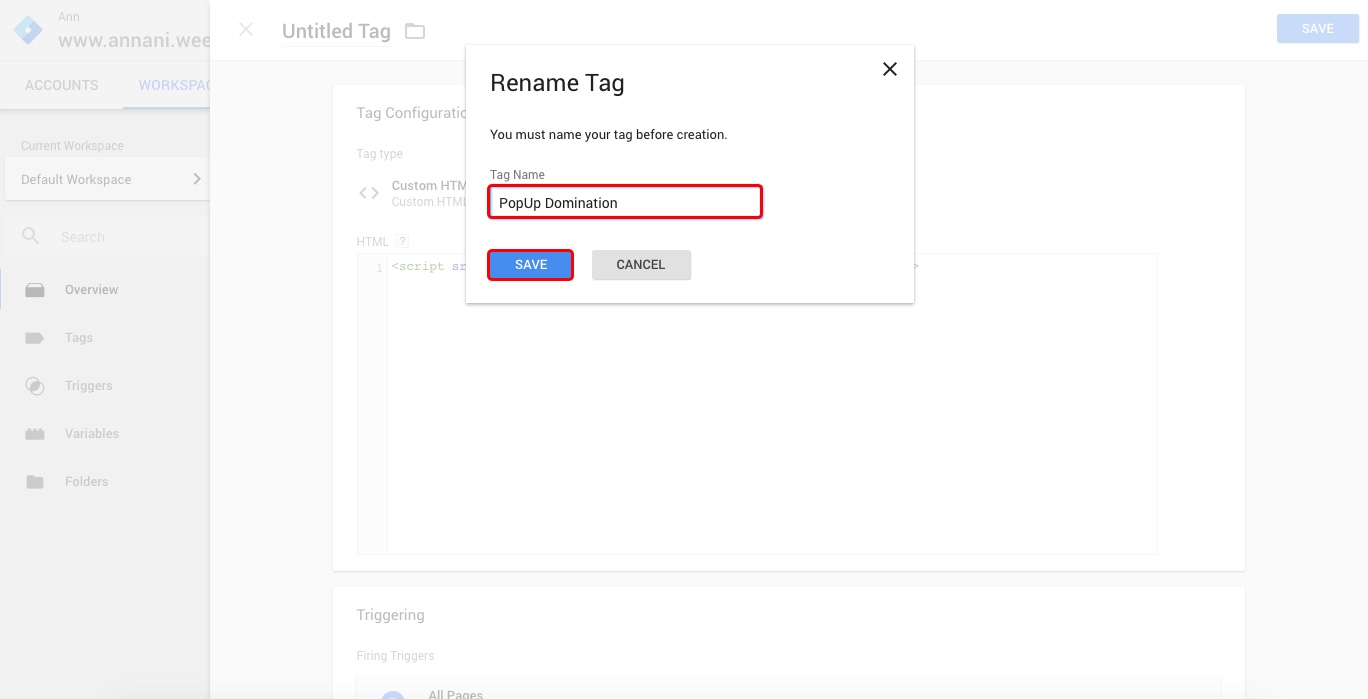
10. Rename your Tag and Save:

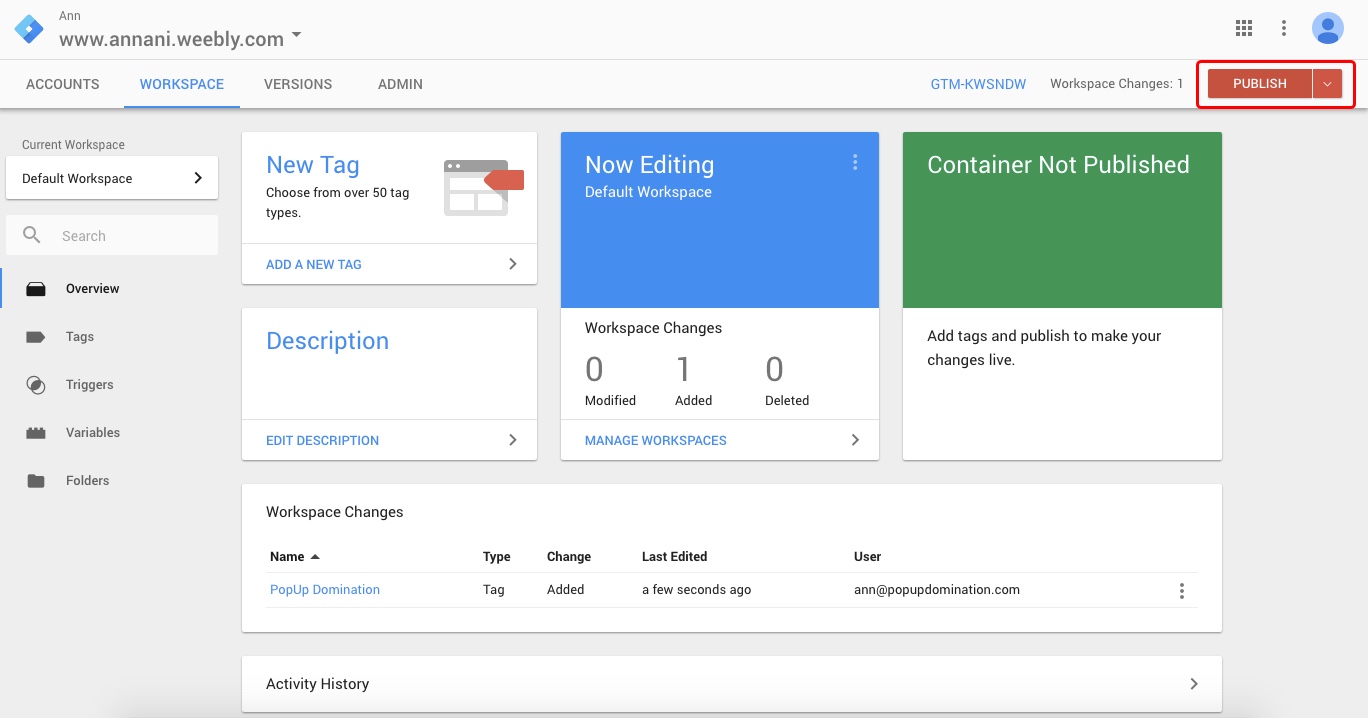
11. Publish:

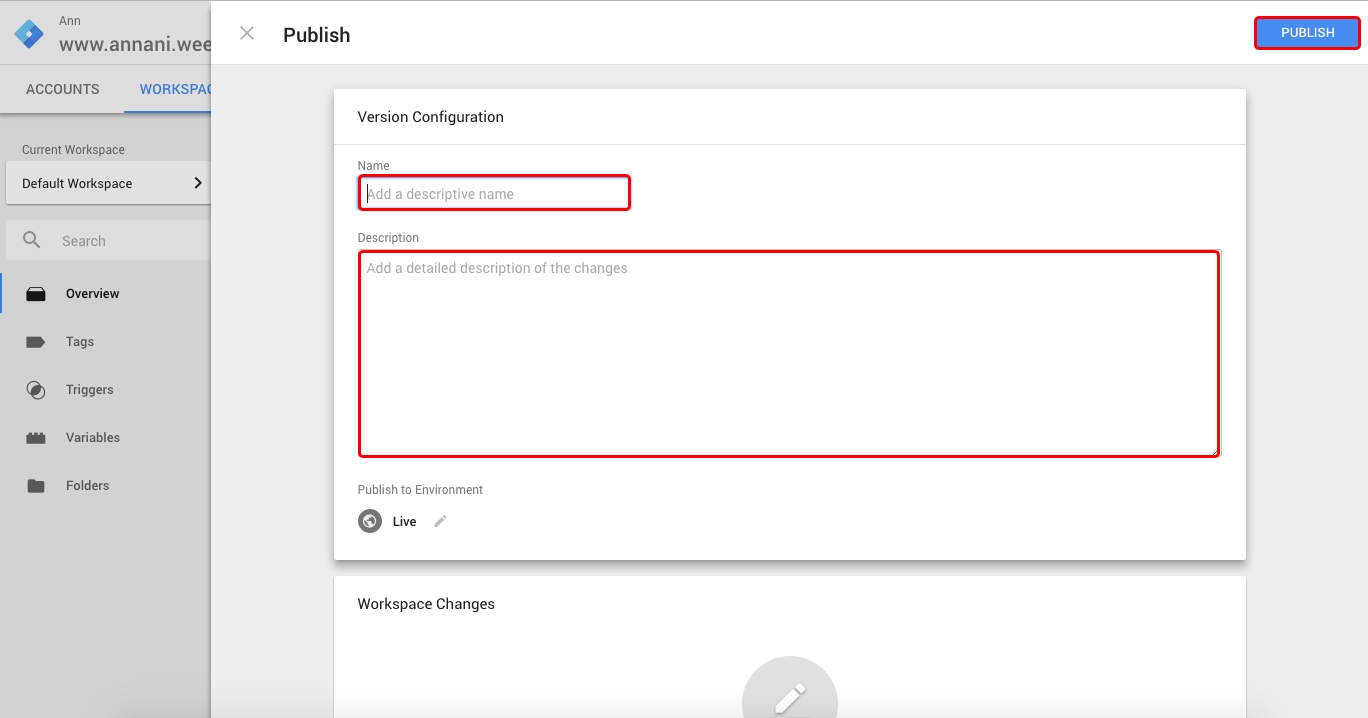
12. Fill the version configuration – Name, Description and click Publish:

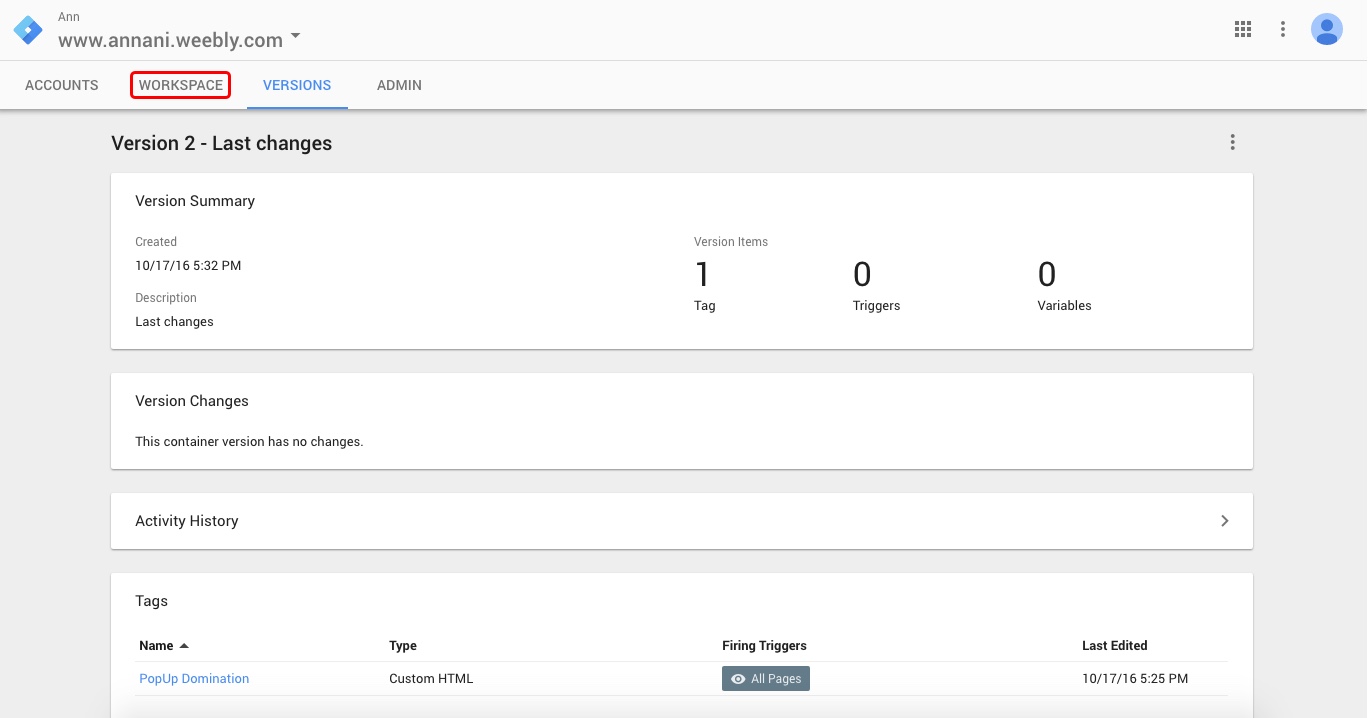
13. Go back to Workspace:

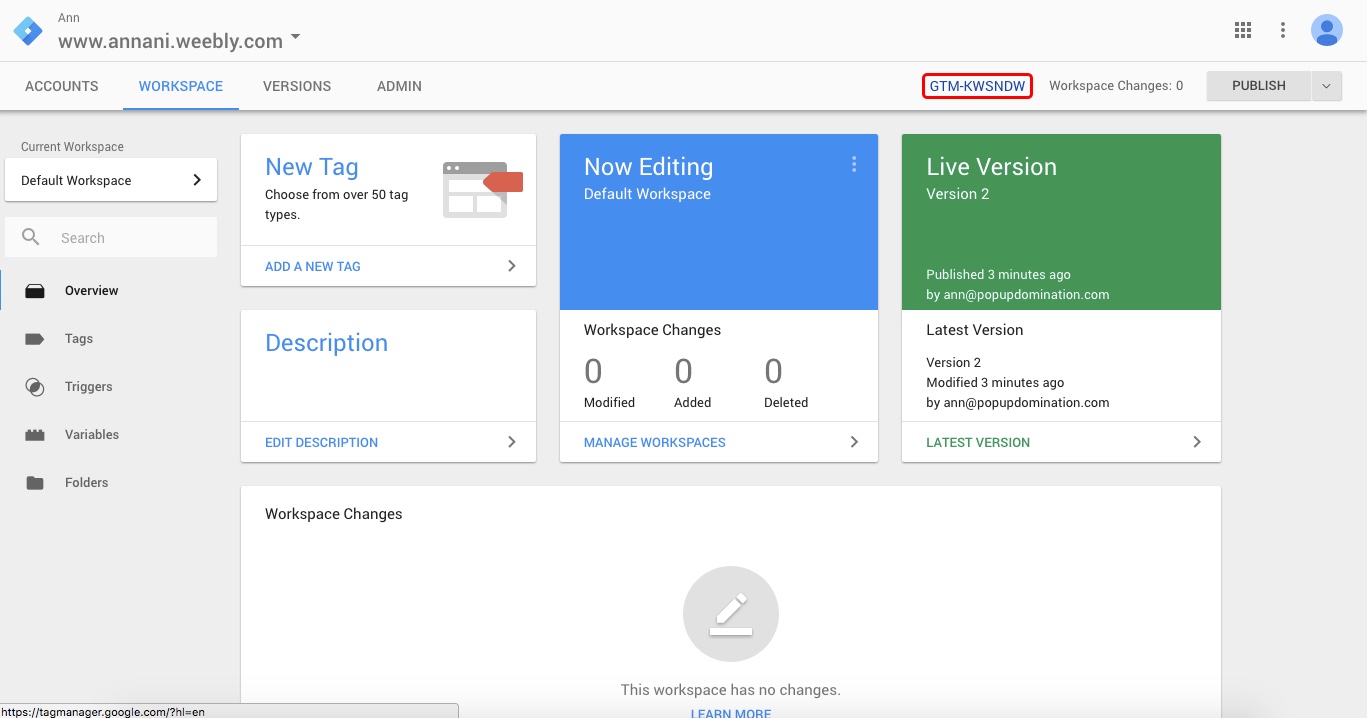
14. Now install Google Tag Manager in your Weebly web page. Click identificator on left side from Workspace changes, in our chase it’s “GTM-KWSNDW”:

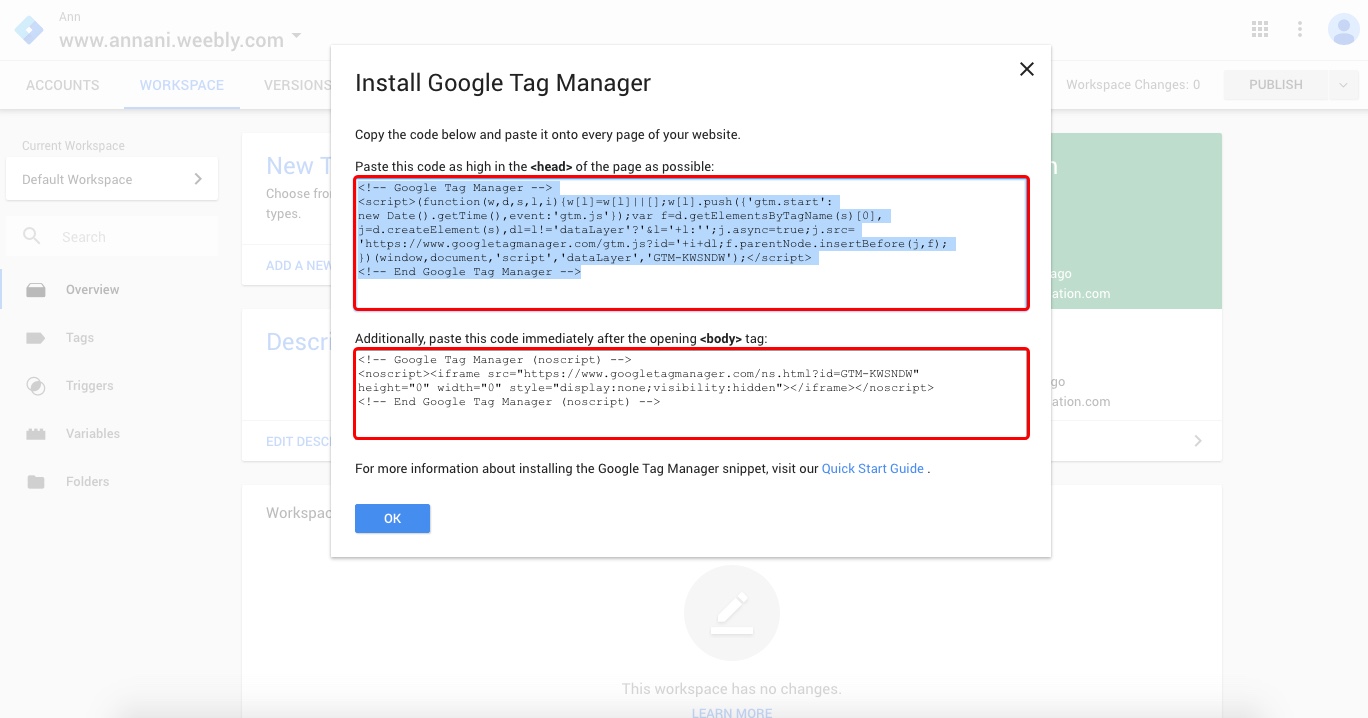
14. Copy the code the upper code first:

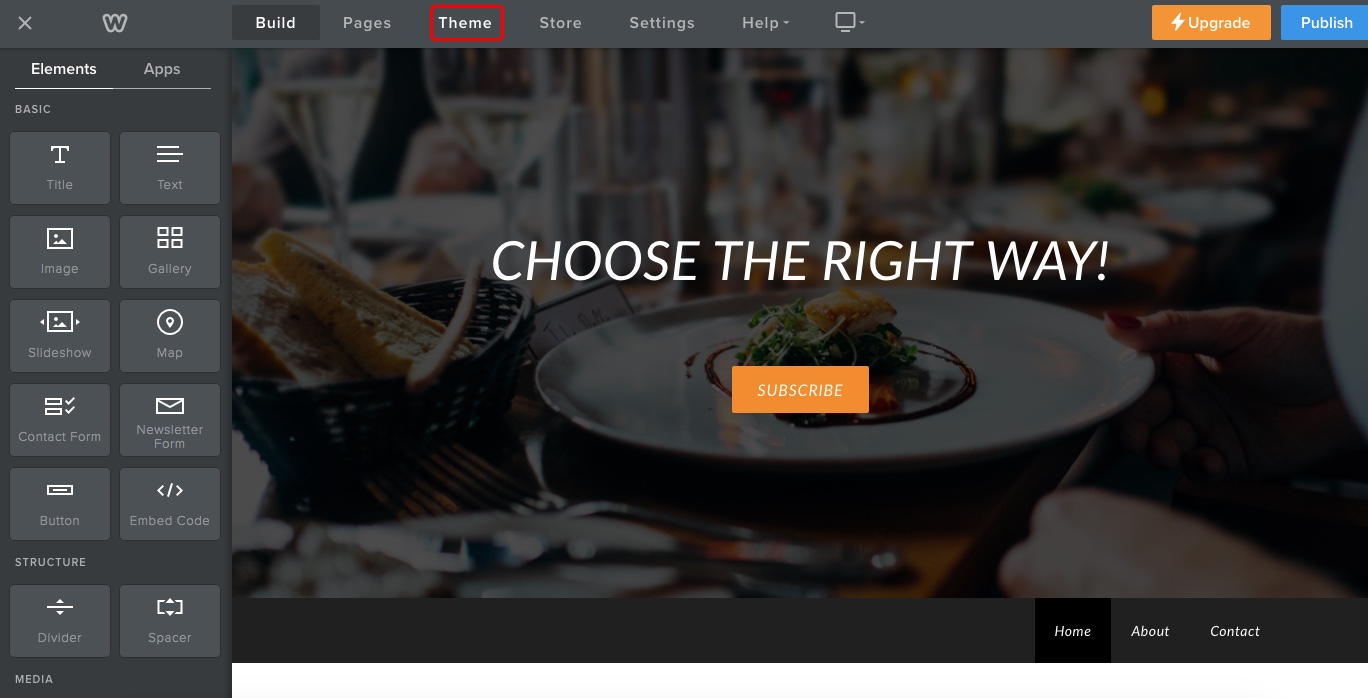
15. Go to your Weebly web page and click Theme:

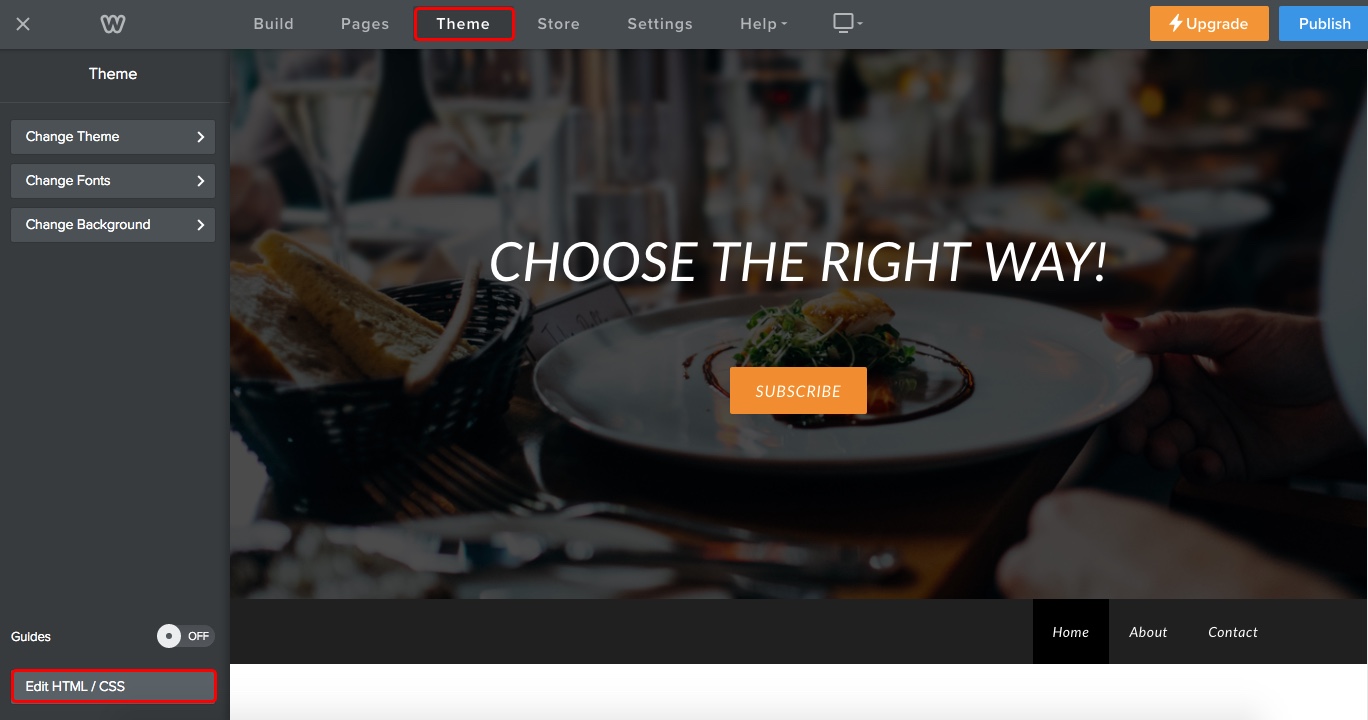
16. Click Edit HTML/CSS:

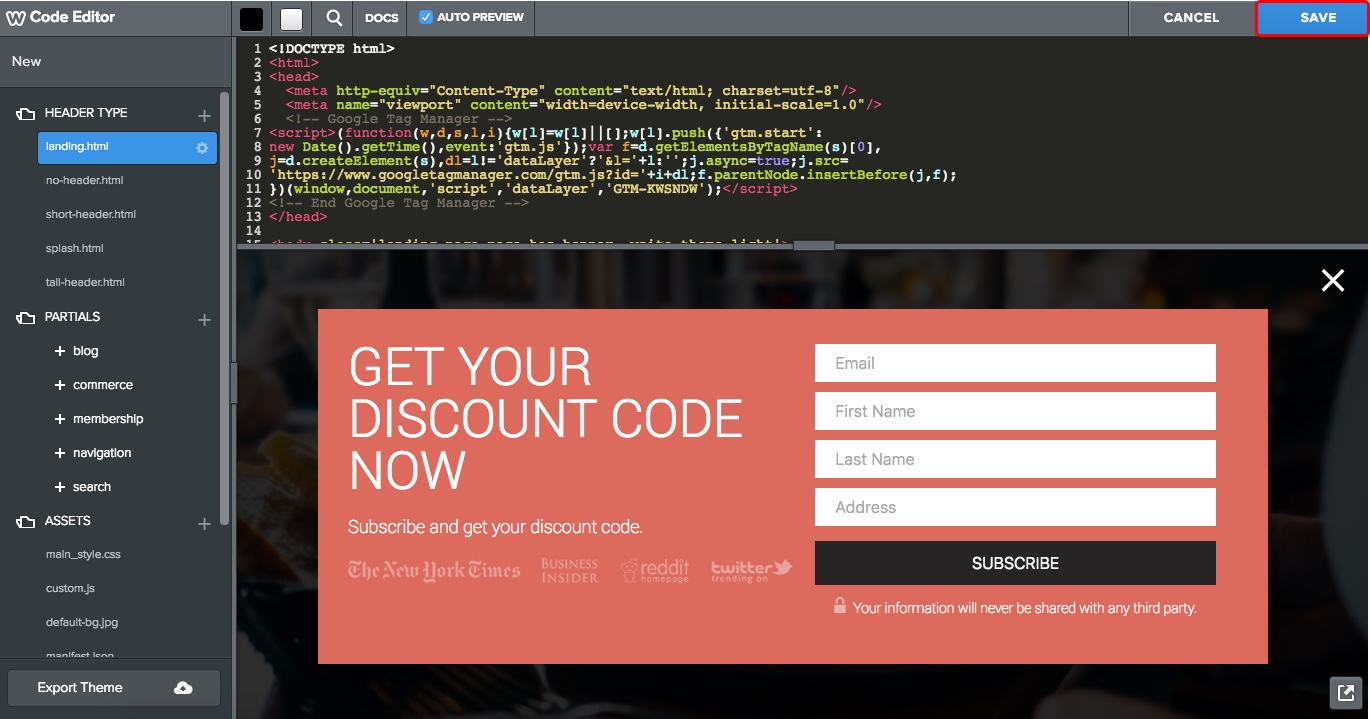
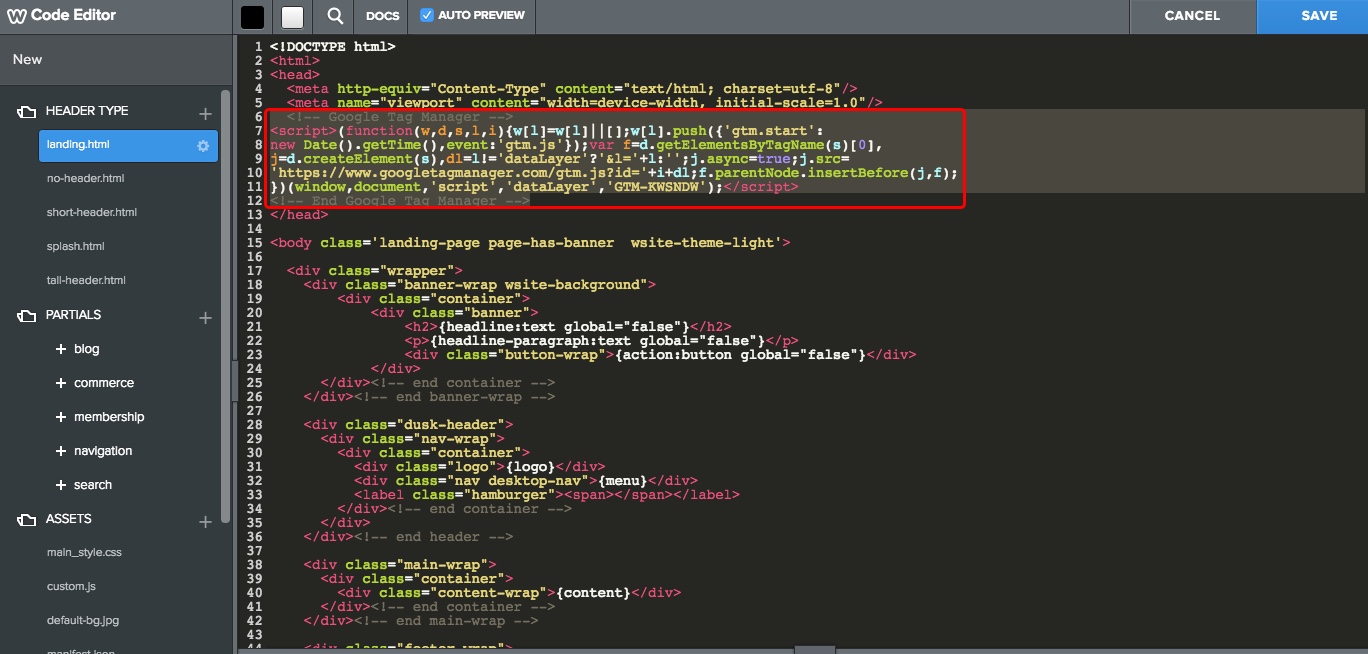
17. Open Header Type and landing.html. Paste the code you just copied, as high in the <head> of the page as possible:

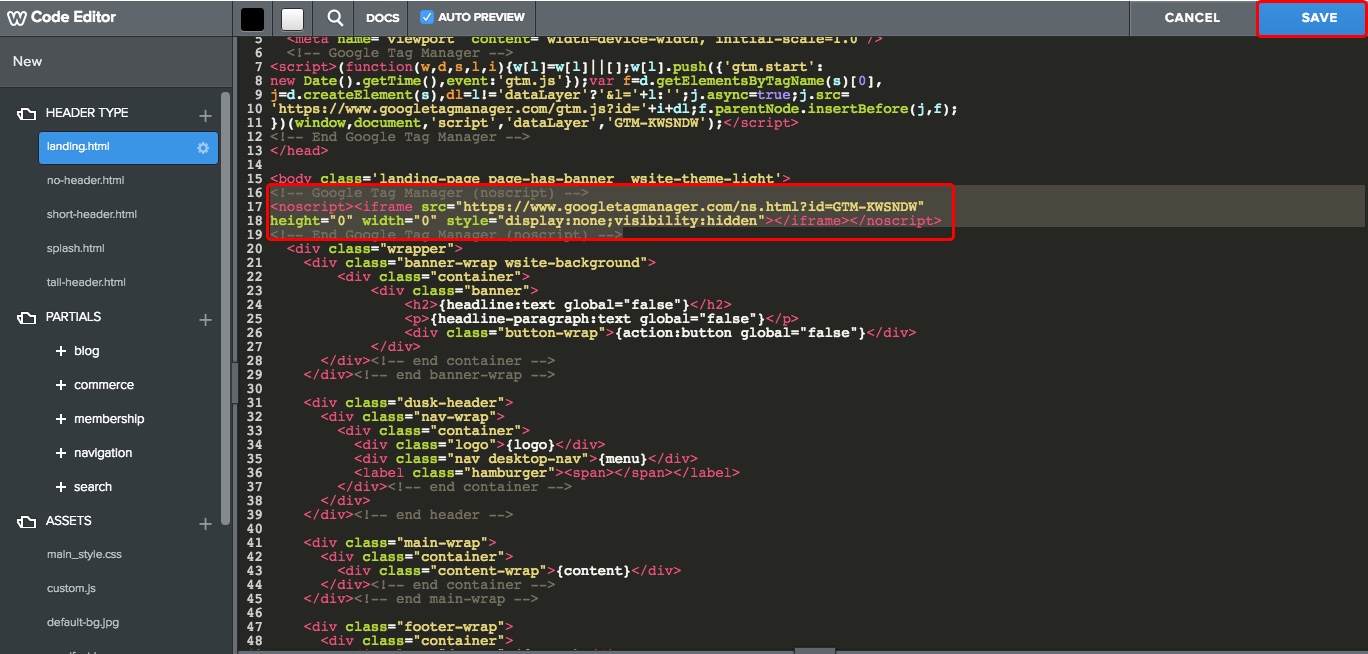
18. Go back to your Google Tag Manager account and copy the second code, as you did with previews one and paste this code immediately after the opening <body> tag:

19. Your popup will appear in the editor, click Save and it’s done!